VS code Markdown usage
install VS code and Markdown extension
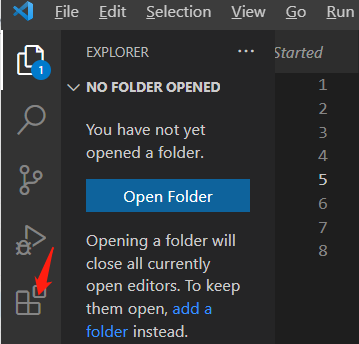
1) 安装 vs code
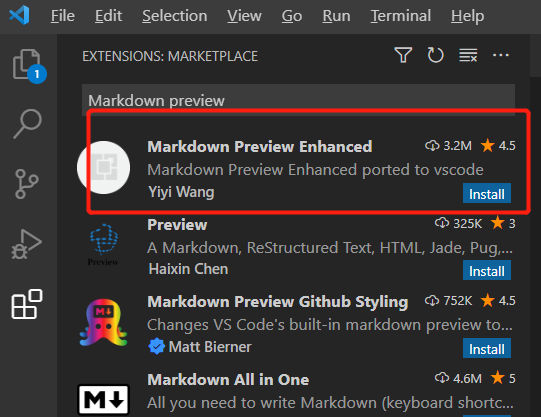
2) 在vs code 中安装 Markdown preview Enhanced 插件


3) 新建文件 File-> New text file
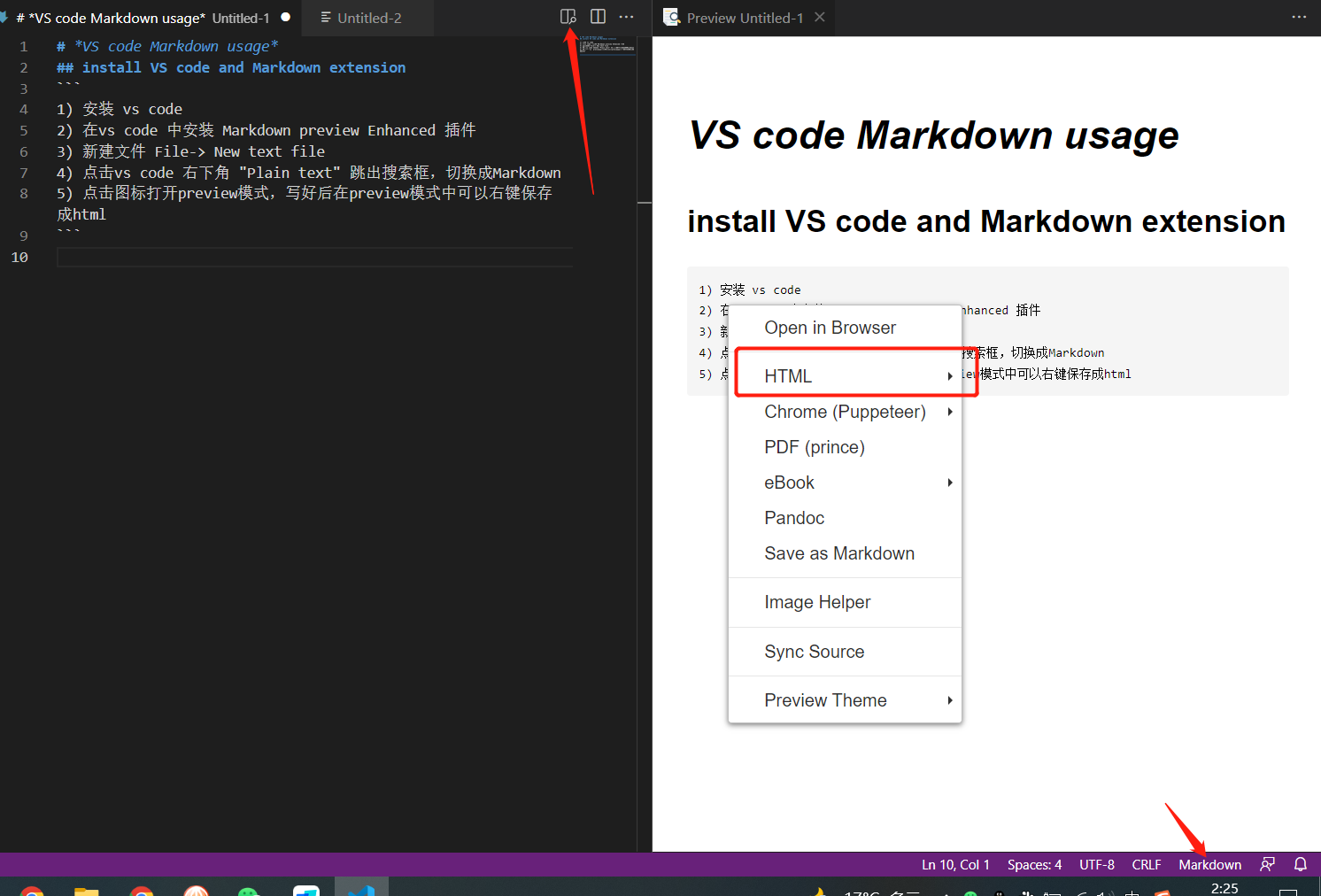
4) 点击vs code 右下角 "Plain text" 跳出搜索框,切换成Markdown
5) 点击图标打开preview模式,写好后在preview模式中可以右键保存成html

Markdown语法
| 项目 | 语法 | 描述 |
|---|---|---|
| 一级标题 | # h | |
| 二级标题 | ## h | |
| 加粗 | **test** | 三个星号 |
| 斜体 | *test* | 两个星号 |
| 分割线 | *** | 三个星号 |
| 代码块 | ```code block``` | 三个斜点: "Esc下面的键" |
| 取消转义 | \symbol | 每个符号前加斜杠 |
| 图片 | ] | |
| 链接 | [链接名称](链接地址) |